The 4-Hour Workweek is a book by Timothy Ferriss that describes the lifestyle of the New Rich. A member of the New Rich is able to work remotely from anywhere in the world and has developed a system for income automation in order to focus on the important things they actually want to do before they hit retirement. The title of this book promises a lot and I was curious if this book offered any insights that can be applied to the life of a game developer. Here is what I found.
Ferriss starts off by attacking the traditional work / life balance of working +40 hours a week and instead argues that these jobs can be done in a fraction of that time by using the elimination method. His method describes the cultivation of selective ignorance. This line of thinking is based on the principle that 20% of your work achieve 80% of your results and that 80% of your issues stem from 20% your activities. He detailed how he ditched a majority of his labor-intensive clients to only work for his most profiting ones and that he stopped offering time intensive services like international shipping. He was able to cut down his client management time from 5-10h per day to 1hour per month while still generating 90% of his income.
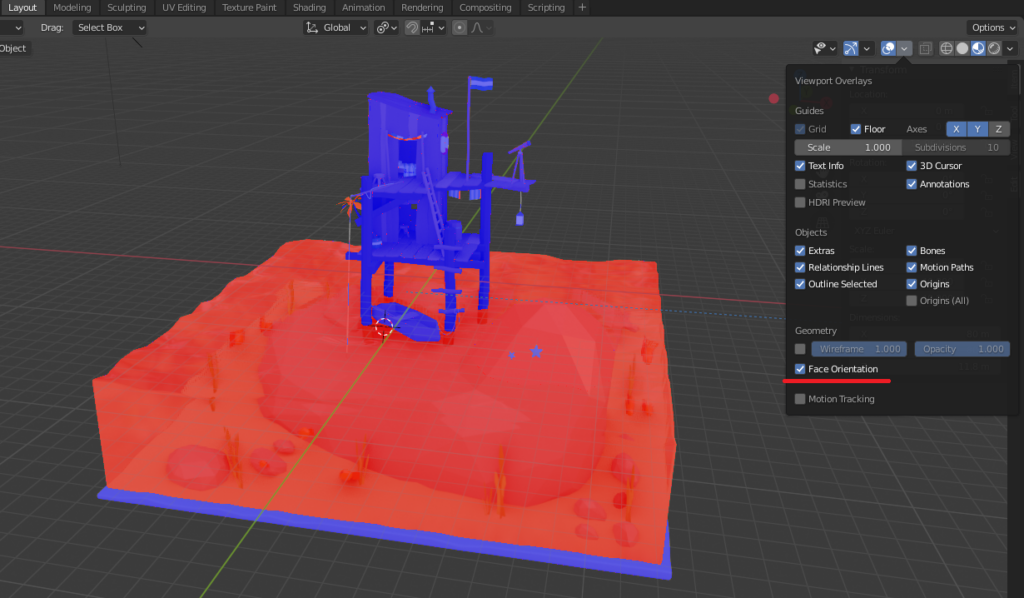
How does this translate to game development? Supporting multiple platforms for a video game is a great way to reach out to more customers but its also a good way to pull your attention away from the things that will make your game great. Every minute you invest in Linux support is a minute you lose on polishing your website, trailer or core features. Analyze what features sell your game and what features are more work than they are actually worth.
The book recommends people to start rejecting meetings without an established agenda and to start checking e-mails only twice a day. This helps you to focus on your previously established goals and not the priorities of others. The processing of e-mails in limited time windows forces you to focus on the important e-mails while ignoring the rest.
How does that translate to video game development? Meetings and e-mails from colleagues are a part in every office environment. Additionally, video games with a social media following tend to create a constant stream of notifications which can be very tempting to react to right away. Try to batch your reaction to Twitter, Facebook and YouTube comments and answer as many as you can in a very limited timeframe. Ignore social media for the rest of your day.
‘Doing the Unrealistic is Easier Than Doing the Realistic’. The book argues that you should aim for the extra ordinary when working on your projects. 99% of people aim for realistic goals with mediocre results. This creates a market where the competition ends up being the fiercest. It is therefore supposed to be easier to raise a $1,000,000 than it is to raise 100,000. Ferriss elaborates further by saying that unusually large goals lead to an adrenaline infusion that help you overcome inevitable trials. Realistic goals are supposedly uninspiring and barely fuel you through the first problems. He describes a process to achieve unrealistic goals that he calls Dreamlining which forces you to create specific steps for goals you think are out of reach.
Ferriss proposes a challenge to overcome a mindset that is limited by mediocre ideas. Contact a celebrity or somebody you would normally think is out of reach and get them to respond to your e-mail. He says that this is typically easier than you might think and entices you to have bigger goals.
How does this translate to game development? As I am a mostly introverted engineer I stuck to creating video games that I knew how to make. I knew about technical limitations and what I was capable of. I rarely left my comfort zone and created a number of games that were generally liked, well designed and technically sound. However, these games failed to attract a larger audience because they were not inspiring as I never dared to venture into the impossible. I came to the conclusion that every project needs realistic limitations but also unrealistic ambitions to become successful. You therefore need to have two driving forces in your team. The game designers and sales people have to think big unburdened by the knowledge of what is actually possible while the programmers have to make it work somehow.
The next chapter focuses on how to build up an automated business that passively generates revenue without requiring more than a minimum amount of work which he calls muses. Ferriss explains that that running a business is not the goal and instead shifts the focus on setting up structures to enable other people to run a business for you. However, instructing people is a difficult and time consuming task that needs training. This training can be cheaply acquired by hiring a virtual assistant that takes over simple tasks for you. You will learn how to communicate deadlines and expectations in the process. Ferriss also writes about the value of writing e-mails in an if/else structure to enable your employees to work on their own. Additionally, frequently asked questions should be addressed in a guide to empower your employees to act without you.
How does this translate to game development? Communicating your expectations to artist or voice actors is sometime pretty difficult and failure to do so might end up being really expensive. I already had my fair share of expensive misunderstandings and missed deadlines. Hiring a virtual assistant to handle social media posts or work through bug reports seems like a reasonable idea to get started with the concept of leadership before committing to your first hire.
Creating a muse is not easy and you might have to test different products until you find the right one to sell. Testing if a muse is viable should be possible for less than $500. He recommends you to simply setup a website with an interesting product that you can order from a factory in China and pay for online ads. The product you are selling doesn’t even have to be already in your hands and your website might simply indicate that the order was cancelled after it was placed. This gives you real data without investing too much money to an unproven idea. If your cost-per-order (CPO) from advertising is decently covered by your profit margin you have found yourself a muse.
How does this translate to game development? Before committing to any project for 2 years you might want to create a Steam page with a couple of screenshots of your fancy looking prototype as early as possible. Everything in those screenshots can be mocked as long as it communicates your vision well. If a significant number of players adds your game to their wishlist your prototype might be worth the effort.
Ferriss goes on and claims that it is easier to sell a product if you are known in your industry. He describes a process of becoming an expert in everything. You start off by becoming a member of multiple trade associations within your field. The next step is to read the most popular books on your topic and to write a short summary about them. Call your local university and offer a free seminar and use posters to advertise for it. Try to do the same thing for well known companies and cite your memberships and your previous seminars at universities as reference. You can also try to write articles for trade publications or offer to conduct interviews with well known experts for them. He references a service that is used by journalists to find experts on specific topics. Your new credentials are supposedly enough to sign up, be found and to be asked for interviews.
How does this translate to game development? Having a following on social media definitely helps you to sell games. Joining game development associations or writing articles for online magazines is certainly useful for that. Holding seminars at universities is a great way to recruit talented people who want to start out in the business. Additionally, creating a network with peers and journalists enables you to share ideas or collaborate with others. While it might be very unlikely to get contacted by a major news outlet to talk about video games, this might work on a smaller scale. It’s a huge opportunity to have a poster of your game featured in the background of your next Skype interview.
Lastly, the book gives very practical advice about building up your muse, negotiating remote-work agreements and about traveling the world. As working on video games does not necessarily require your physical presence in an office, this advice could be useful for solo developers, small teams or even employees of AAA studios. Ferriss claims a lot of things and makes difficult things sound very easy. I see at least some value in his pretty unusual perspective and his knowledge as a salesman, even though I might not be able to replicate any of that.
Hope that helps.