Real-time strategy games used to be a popular genre within the video game industry but somehow faded into the background. Let’s talk about the milestones of the genre and figure out what happened.
Dune II is considered to be the grandfather of all real-time strategy games. It was developed by Westwood Studios and released in 1992. However its predecessor Dune was developed by a different studio and actually more of an adventure game that had strategic elements in it. The Dune games were based on the novels of Frank Herbert and followed a few years after the release of its movie adaptation by David Lynch in 1984.
Dune II was not the first real-time strategy title but introduced video game enthusiasts around the world to the nowadays fundamental concepts of the genre. The game allowed the player to issue orders using the mouse. It featured a basic base building mechanic that enabled players to unlock and train units. These units and buildings were bought with credits that could be acquired by gathering a resource called Spice on the map. Spice was collected with a non-military unit called Harvester. The player had to explore the map as the level was initially covered by a simple fog of war mechanic. The individual missions were connected by a strategic map which represented the overall progress of the game. This unique combination of features defined the look and feel of the RTS genre for decades to come. Dune II was commercially successful and sold over 250,000 units by 1996.
The success of Dune 2 inspired competitors like Blizzard to develop their own RTS games. Warcraft: Orcs & Humans was released in 1994. The game expanded the role of non-military units as the player generally required more of them to gather two different types of resources and to construct buildings. One of those buildings was a farm that was necessary to increase the population limit to build up an army. This tied the strength of a players army to the general size of the corresponding base. The game also introduced a random map generator that was utilized for matches against the AI or against another player. The game went on to sell 300,000 copies.
The success of Dune II also enabled Westwood Studios to create Command and Conquer in 1995. The game relied heavily on the technical foundation that was created during the development of Dune II but was not tied to any existing IP. The game introduced cutscenes that featured real actors and the possibility to play online matches with up to 4 players. The game exploded in popularity and sold over 3 million copies. The franchise sold over 30 million copies by 2009.
The commercial success of Warcraft led to the to the development of Warcraft 2 in 1995. The game introduced an improved fog of war mechanic that hid enemy units in previously explored areas if no allied unit was in range. A third resource was introduced and water and air units were added to the game. Warcraft 2 sold over 3 million units.
StarCraft was released in 1998 and became the best-selling PC game of the year and an an eSports phenomenon in South Korea. The game and its expansion sold over 10 million copies. This track record established Blizzard firmly in the strategy market and paved the road for the most influential title in RTS history.
Warcraft 3 was released by Blizzard in 2002. The game introduced RPG-Style hero units to the genre. These heroes were powerful units on the battlefield that earned XP, had an inventory, leveled-up and were able to unlock powerful abilities. Additionally, the game included neutral units on the map that dropped gold when they were killed. The game also included a map editor that enabled the community to create new game modes which heavily relied on those features and ended up influencing the game development industry in the decade to come. Warcraft 3 and its expansion sold over 6 million copies.
Multiplayer matches within the RTS genre tend to be very stressful as they are typically very reliant on the players ability to multitask. The community started to develop custom game modes that reduced the games complexity by focusing on specific aspects. These new game modes appealed to a more casual audience. Tower defense games automated unit control and let the player exclusively focus on base building. These custom maps started a popular trend of dedicated tower defense games in the late 2000’s. The game mode Defense of the Ancients focused entirely on hero units and birthed the multiplayer battle arena genre. This genre includes League of Legends with over 100 million players alone, DOTA 2 and Heroes of the Storm.
The popularity of the heroes in Warcraft 3 also led to the development of World of Warcraft, the most popular MMORPG ever created. The game had over 12 million subscribers in 2010 attracted the attention of major IPs like The Lord of the Rings (2007), Star Trek (2010), Star Wars (2011) to cash in on the hype.
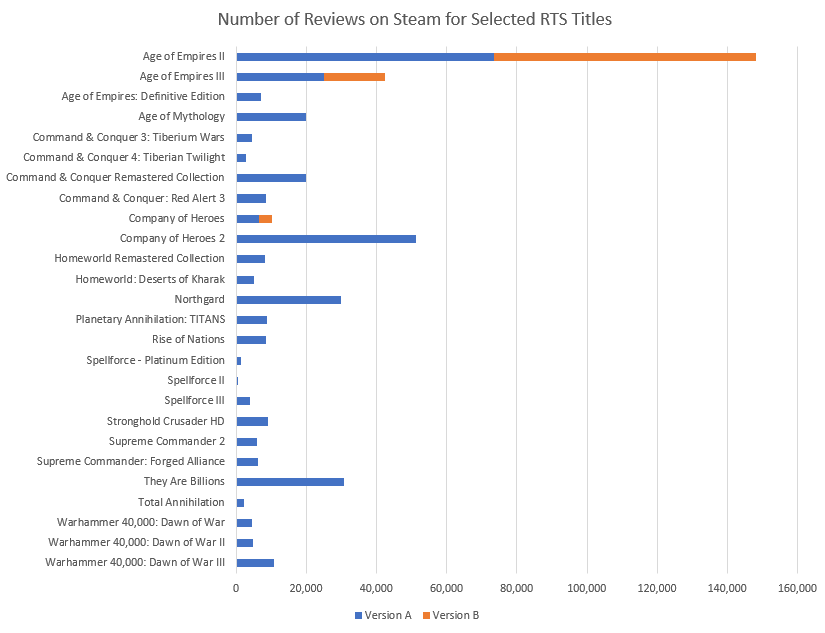
In the years after StarCraft the popularity of RTS games seemed to steadily decline. The major franchises like Command and Conquer and Age of Empires saw diminishing returns as the cost of making state of the art games rose while the player base stagnated. The template that was created by Dune II was designed for keyboard and mouse input and did not translate very well onto other platforms. The market for RTS games eventually reached its limits while more approachable titles with streamlined mechanics found bigger audiences on multiple platforms. The RTS market didn’t vanish – it just stopped growing while other genres exploded in popularity. Sales numbers of later games are hard to obtain as sales started to shift into to the digital space. The number of reviews on Steam might be used as a general indicator for popularity and sales though.

The re-releases of older titles have a lot of reviews while newer games struggle. Age of Empires II was re-released twice in an HD and Definitive version with each iteration gathering a very significant audience. Assuming that 2% of customers review a product, Age of Empires II has been sold 7.5 million times on Steam. The usefulness of this data is somewhat validated by the ongoing development of Age of Empires IV and Company of Heroes 3.
Hope that helps.